Design a demo lesson for an online language-learning portal in 14 days.
My Role
User Research, Sketching, Wireframes, Persona Creation, Usability Testing, Client Presentation
Tools
Whiteboard, Survey, Sketch App, Axure, Axure Share, Keynote
Duration
14 days
My client is a renowned French Instructor in North America, working with diplomats and foreign service officers. She created a special teaching/learning method that focuses on students who need to learn French professionally and she wants to launch a French language-learning platform so her students can continue their studies worldwide.
Mission
The website demo lesson needed to focus on pronunciation, French vocabulary, and various customized content, incorporating a variety of learning methods for the virtual student.
Discovery + Research
Competitive Analysis
My team and I dove into competitive analysis, researching 4 specific competitors. We wanted to understand the differentiating features and more specifically, the voice recognition capabilities, from these top brands. Overall, these companies are branching into the voice recognition arena, but it is not a heavy focus. The software typically repeats the French word and there is no realistic feedback for the student, letting them know one way or another if their pronunciation was correct.
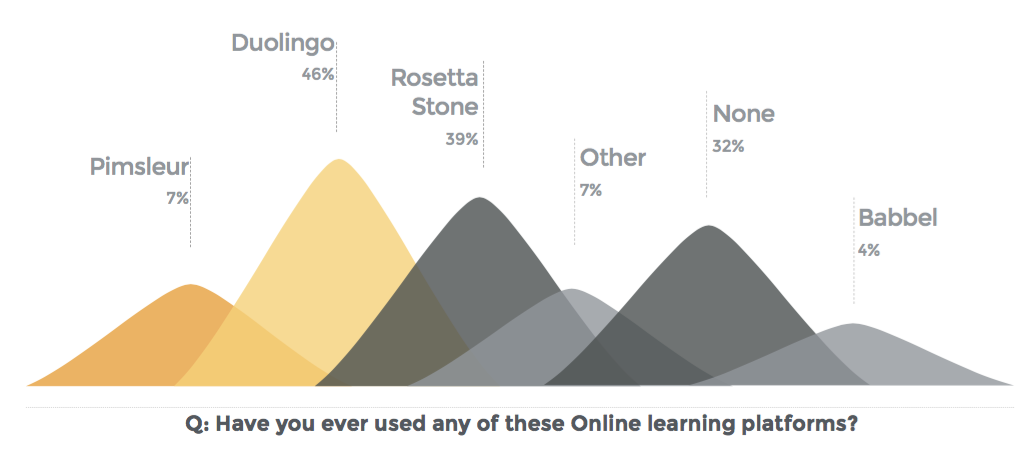
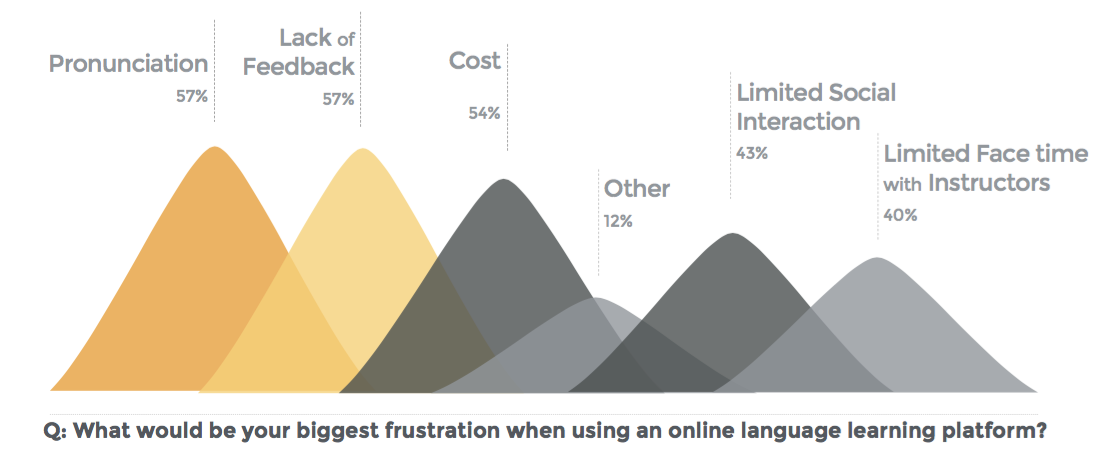
In conjunction, I reached out to 15 language bloggers and created a user survey. I wanted to learn if people had used other language learning platforms before and understand what they found useful or frustrating.
Survey Results
Persona Creation
“It would be better if there was more emphasis on learning correct pronunciations and syntax. Otherwise, what’s the point?”
“DuoLingo was fun, but ultimately, I don’t think I really learned.”
Primary persona
Secondary persona
With 10 days until our deadline, my team and client agreed on using George as the primary persona, focusing on his needs for our demo of a beginner’s language learning journey.
Design Process
Oh, limitations. Designing a beginner-level user flow for George using the Moodle education platform started off rough. My initial impression of Moodle was that it was supremely slow to load and the site was clunky. After researching the platform's constraints, I found plug-ins for the platform, giving my team more freedom to design.
With the Moodle constraint resolved, I sketched various iterations of a dashboard with features such as a Community Forum, Schedule a Live Tutor Session, and “gamified” course snapshots to track course progress. Initially, I sketched a typical Moodle design on the left, which is cluttered and distracting.
To satisfy our client and keep the student’s attention focused, I went on to mock-up the right-hand version.
Initial design sketches
Usability Testing
After the initial sketches I created a usability test script and performed a round of testing. Per user feedback, there were 3 primary components to address:
Version 1 with annotations
After iterations, I performed a second round of usability testing, seen below:
Version 2 with annotations
Team Fail — I performed a second round of usability testing and found that the navigation bar on the Dashboard and the other lesson pages that my teammate designed were not identical!
I also learned that users still wanted a “Continue Lesson” button to jump right to where they left off. For example, if George didn’t have time this morning to finish his lesson, when he logs in in the afternoon, he’s ready to start right where he left off and clicks on “Continue Lesson.”
Visual Design
Our client initially wanted a black and white color palette, but we understood that students would need “call to action” buttons so we added 2 shades of yellow. It was a huge hit with our client and this clarified the actions necessary for our users — and of course George.
Final Mockup
Results
This learning platform has been a dream of my client's and my team helped her vision come to life. The resulting "beginner" demo is now used in her development roadmap and funding requests.
WATCH THE DEMO BELOW:
Team snapshot during our client presentation.
Praise from my client
Quote from our Language Encounters client, Michelle Simoneau.